The latest version of the globally renowned CMS, PrestaShop is available for use. PrestaShop 9 comes with loads of enhancements focussed on frontend,
Read MoreAlthough online shopping is far more convenient than visiting a brick-and-mortar store, people tend to be less patient when making purchases over the web. They expect instantaneous reactions when they click on links or lookout for product details. The longer they have to wait, the more likely they are to get cold feet. Consequently, online stores that prioritize speed make more money and customers. Speed is of the most important factors that affect the sales of a web-store. According to some statistics, online shoppers are not ready to wait more than three seconds for a page to load.
If you use PrestaShop for your eCommerce website, you have many tools available to fine-tune your store’s performance. This guide will cover some simple ways to speed up PrestaShop.
PrestaShop is an open-source platform that helps people to build their online shop. Written in PHP, it is a popular platform for websites of all sizes – thanks to its wide selection of add-ons and modules.
Check out each of the 5 tips below on how you can speed up your PrestaShop site and win customers for life.
The Three C’s – Combine, Compress and Cache
The CCC approach plays a vital role in improving your website speed. It compacts the CSS and JavaScript into single lines of code followed by combining and caching the same to get rid of any unwanted white space or unnecessary characters. This, in turn, decreases the size of your files so that your web pages load faster.

To enable CCC, follow the below-mentioned steps:
Don’t forget to Save.
Setup a CDN
If you haven’t already, take advantage of a content delivery network (CDN) to speed up content delivery. It reduces the loading time between the server and the client who is accessing the website.
Once you set up the CDN, the next step is to input the media service information into PrestaShop. The CDN will cache your website’s static contents across its network of edge servers globally. Therefore, a visitor’s request will be routed to the CDN’s nearest edge server as opposed to going to the original server everytime.
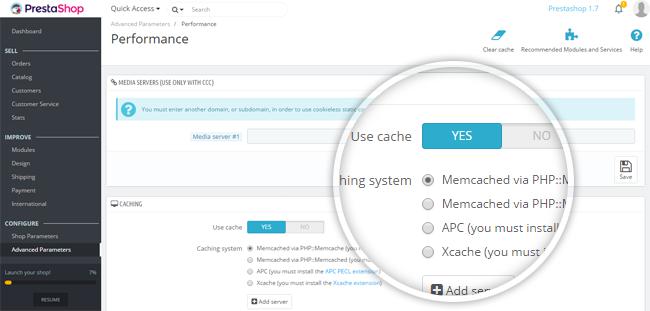
Caching System
PrestaShop has a built-in caching system that substantially speeds up your store loading time. In addition to this, you can install third-party applications like XCache, APC or Memcached. These are some of the valuable tools that can easily be configured on your website.
To enable this, scroll down to the Caching section >> Enable Use cache >> Choose Memcached via PHP::Memcached.

Memcached helps you handle issues involving large data caches and is already used by popular platforms including Wikipedia, Twitter or Craigslist.
Optimize Product Images
Images have a captivating effect on the end-users of your website. Whether it’s in the logo, icons or product detail, for every landing page, it is necessary to add product images to provide a clear view to the users. However, the size and quality of the image have a direct impact on the speed and performance of your website. Thus, you need to optimize them for maximum results.
Uninstall Any Unused Modules
Since the PrestaShop v1.7 comes with hundreds of modules and features, many of which you won’t need. So, make sure you have only enabled the modules which are needed for your shop. Disable and uninstall any modules your store doesn’t use so that they don’t get loaded or hamper site’s performance.
Extras
Besides the discussed ways, database optimization, using the latest version of PHP, configuring smarty settings or refining MySQL configuration also play a major role in improvising the speed of your store. You need to see what works for you and what doesn’t.
Speed Testing Tools
Of course, you can’t know if your optimization efforts are paying off unless you quantify your gains. Thankfully, speed testing tools can evaluate your website’s performance and point out areas for improvement. Whichever tools you choose, run tests regularly to make sure you’re operating at optimal speed.
Final Thoughts
PrestaShop is a complete package for a successful eCommerce store – in itself a reliable platform for fast web performance. However, one needs to constantly work on optimizing the store’s speed to boost conversions. By implementing the above tips and strategies, you can considerably work on store optimization and display speedy content or products to the end users. So try them and keep figuring out more ways to optimize your website for higher efficiency and performance.

If you want a free audit of your Prestashop project click here

The latest version of the globally renowned CMS, PrestaShop is available for use. PrestaShop 9 comes with loads of enhancements focussed on frontend,
Read More