The latest version of the globally renowned CMS, PrestaShop is available for use. PrestaShop 9 comes with loads of enhancements focussed on frontend,
Read More
Prestashop is a dominator among Small & Medium enterprises.
Being an open-source eCommerce CMS with premium functionalities, it is no less than a messiah for startups.
However, whether you are an entrepreneur or a Prestashop maintenance agency, you should know some basic tricks to improve your Prestashop’s performance and security levels.
Heads up, guys! Because this blog post is going to cover the 12 easiest steps to follow and boost your Prestashop store’s core web vitals.
So without further chit-chat! Let’s get started.
Ahem! Wait a sec, shouldn’t we clear some basics first?
What are Google’s new core web vitals, and why is everyone so serious about it?
Google announced the ‘Core Web Vitals’ in May 2020. It is a defined set of website health & user experience parameters.
Because more than 53% of Google’s web traffic is organic, it has declared Core Web Vitals as one of the significant grounds responsible for a website’s ranking.
While original and relevant content is, and will always be, at the top of Google’s SERP ranking criteria, the Core Web Vitals are not something you should take lightly (Especially digital marketers).

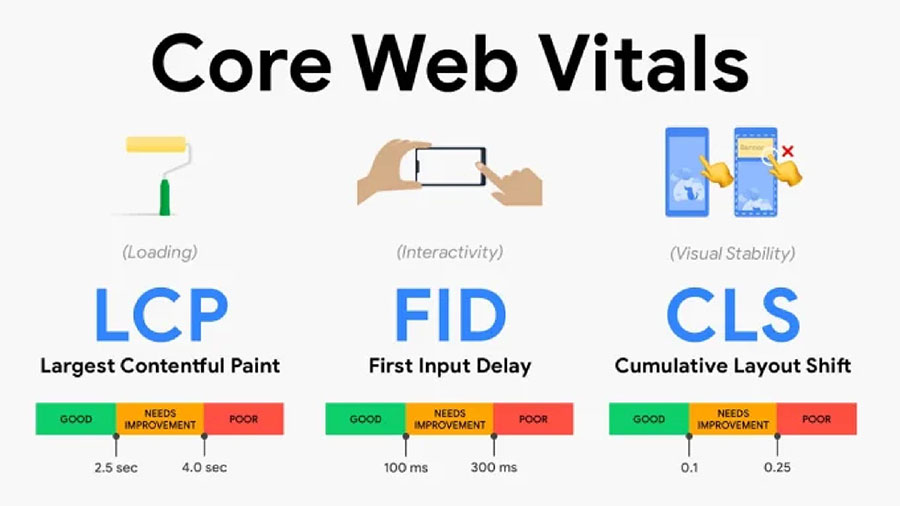
It consists of three main components:
And all three of them gradually advance Google’s search engine algorithm.
Google recently outlined its Core Web Vitals about measuring your website’s user experience to provide a deserving SERP organic rank.
Let’s take a look and understand them:-
Largest Contentful Paint (LCP): It is your website’s largest element loading score. It could be anything. Whether a picture, an animation, H1 tag, etc. Below 2.5 seconds is the ideal LCP score.
First Input Delay (FID): It is your website’s user input responding score. Each time a user engages with your website page or any functionality on it, let’s assume navigation bars, FID measures it. Below 100 milliseconds is an advisable FID score.
Cumulative Layout Shift (CLS): This one measures the visual stability of your website page. A CLS score less than 0.1 is considered reasonable by Google.
Well, you must have got a general idea of why these Core Web Vitals are so essential for an online business.
Now let’s proceed towards the steps.
1) Always keep your Prestashop software updated
An updated Prestashop is a secure & performative one.
Each time a new Prestashop update is released, it comprises the latest security patch to prevent your store from vicious cyber-attacks.
A Bugs fixation code to automatically fix any prevalent bugs in your store and auto-optimization enablers to do their job as their name suggests.
However, to fetch new updates, your Prestashop should be upgraded to version 1.7
Note: Our team offers Prestashop Upgrade services at reasonable prices if you need them. As a trusted Prestashop maintenance agency, we follow only officially documented and risk-free processes.
Still, if a snag pops up somehow, we also offer FREE 30 days support, just like additional insurance for your store.
2) Defragment your database often
Defragmentation can optimize your Prestashop database and increase its performance.
This process helps remove any unnecessary or invalid data from the tables, making it much faster for queries to run against them because they won’t have so many pages of information drawn out before getting what you want!
3) Use a Cache Module
A website’s cache can be a great way to save time and increase your Prestashop speed.
It makes sure that every time someone visits any page on your site or goes back through history, your store won’t take up valuable hard drive space with all those PNG images anymore–saving both bandwidth and processing power which helps speed things along for everyone.
4) Integrate Gzip Compressor
Gzip is a compression program that will give your Prestashop an instant boost in speed.
It’s beneficial for mobile devices and computers with limited processing power, as it allows them to load content faster than before!
5) Invest in a Content Delivery Network (CDN)
With the recent growth of online shopping and digital media, it’s essential to use a Content Delivery Network (CDN) on your website. A CDN distributes web traffic around multiple servers located across different geographical regions so that visitors can load pages faster regardless of whether they are in North America or South India.
6) Configure your template engine smarty
Bored of the same old content? Spice it up by using the Smarty template engine. It is an excellent Prestashop tool you can use to make your website more colorful and dynamic. Just follow these steps:-
1) Enter your admin panel > ‘Preferences’ tab > ‘Performance’ tab > ‘Smarty’ section.
2) Toggle the ‘Force Compile’ from True to False.
3) Check that ‘Cache’ is set to True.
7) Use the same screen format
You should make sure to use the same screen format on your website.
This will help visitors find what they’re looking for more quickly and give them a consistent experience from one page of content throughout their visit!
Also, research has shown that when something changes, like size, orientation (iPad), font-weight/style, etc, people get confused as there is no consistency which makes them avoid clicking on anything – resulting in lower conversion rates.
8) Use lesser plugins
If you are using more than three or four plugins on your Prestashop site, it’s time to stop and do some cleanup. Even if your business relies upon them, try to find their lighter counterparts and narrow down your extensions library.
No explanations needed – Too many active plugins heavily slow down a website. And in the case of eCommerce, sluggishness is just unacceptable.
9) Enable CCC
The internet moves so quickly that it’s easy for your website to fall behind.
Enable Compress, Combine, and Cache regularly to keep your site ahead of the curve. It’s pretty simple to enable it through your Prestashop backend.
1) Enter your ‘Admin Panel’ > then ‘Performance’ tab > then ‘CCC’ section.
2) Activate everything except the ‘High Risk HTML Compression’.
10) Use optimized images & media
Your website is the first impression for potential clients. Make sure that you’re using only optimized images and media on your website. It will help keep it fast and prevent any loading times or glitches due to outdated files!
You may even use this popular Prestashop plugin to optimize your images and content for the search engine. It will ensure a higher ranking on Google and other major platforms, which can help you increase your Prestashop’s visibility as well!
11) Switch to Ridjnael to encrypt your cookies
Cookies encryption is a way for websites to track what users are doing on their sites.
Companies use this process to understand their visitors’ browsing behavior to provide personalized content.
In Prestashop, it is default activated to Blowfish method. Follow these steps to switch it to Ridjnael mode:-
1) Enter your ‘Admin Panel’ > Then ‘Preferences’ tab > Then ‘Performance’ tab > Then ‘Ciphering’ section
2) Select ‘Ridjnael’ instead of Blowfish
12) Deep scan & secure your website surfing experience
Secure your website surfing experience for your visitors.
An intelligent UX optimization technique is to deeply scan your website for any malicious content or potentially dangerous links.
Our website usually inhabits outbound links to malware sites, redirecting spam traffic.
It could be through blog posts, comments, product descriptions, or anything.
So make sure your website is offering a secure surfing experience if you want Google to value your SEO team’s efforts.
The Final Suggestion!
If you follow these 12 steps discussed above, not only will you see a positive change in sales and conversion rates but also in customer satisfaction.
If any of the steps we have mentioned seem intimidating or don’t make sense yet, please reach out to us anytime.
Our team has been working with Prestashop since its inception and can make sure it doesn’t become another statistic due to neglect or poor web hosting practices.
Contact our Prestashop upgrade & optimization experts today!

If you want a free audit of your Prestashop project click here

The latest version of the globally renowned CMS, PrestaShop is available for use. PrestaShop 9 comes with loads of enhancements focussed on frontend,
Read More